网页版进销存系统是现代商业管理中不可或缺的一部分,它能够有效地帮助商家追踪货物从进货到销售的全过程,进而提高效率、降低成本。下面我们就来聊聊如何一步一步地去构建这样一个系统。
一、需求分析
首先我们得知道这个系统需要实现什么功能。一般来说,一个基础的进销存管理系统应该包含以下几个模块:商品信息管理、采购管理、库存管理和销售管理等。确定好这些基本功能后,再根据实际业务情况添加一些定制化的服务或特性。
二、设计数据库结构

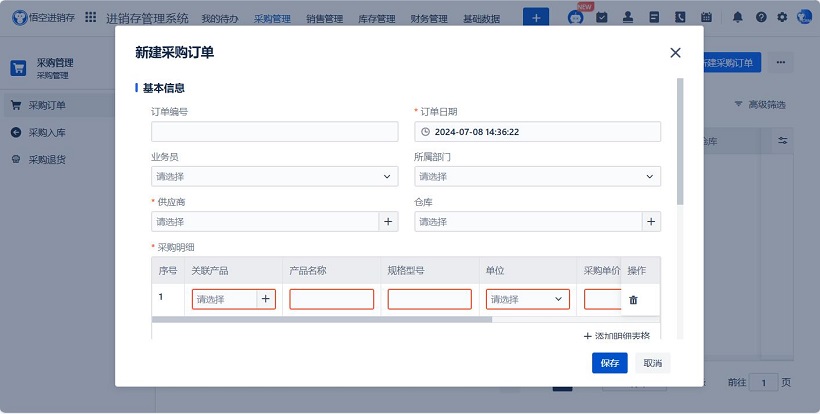
△悟空进销存产品截图
这一步很重要!我们需要创建一个高效合理的数据模型来存储所有的业务数据。考虑到将来可能对数据进行查询和统计操作,所以一开始就要规划好表之间的关联关系,以及字段的设计等等。可以先画出ER图(实体关系图)来辅助理解整体的数据架构。
三、选择技术栈
接下来就是选工具了。现在市面上主流的技术方案有很多,可以根据团队熟悉程度和个人喜好来做决定。比如前端可以选择React/Vue框架配合Element UI这样的UI组件库来快速开发界面;后端则有Spring Boot、Django等多种选择。当然还有更多其他的组合方式,总之适合自己的才是最好的!

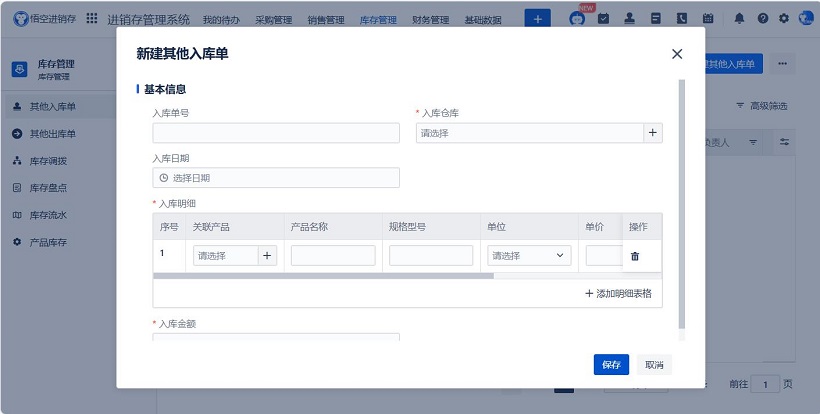
△悟空进销存产品截图
四、编写代码并测试
有了前面几步作为铺垫之后就可以开始动笔啦~ 先从简单的部分做起,逐步完善整个项目。记得每完成一个小功能都要及时做单元测试确保其正确性哦。此外,在编码过程中也要注重代码质量和可维护性的提升。
五、部署上线与运维保障

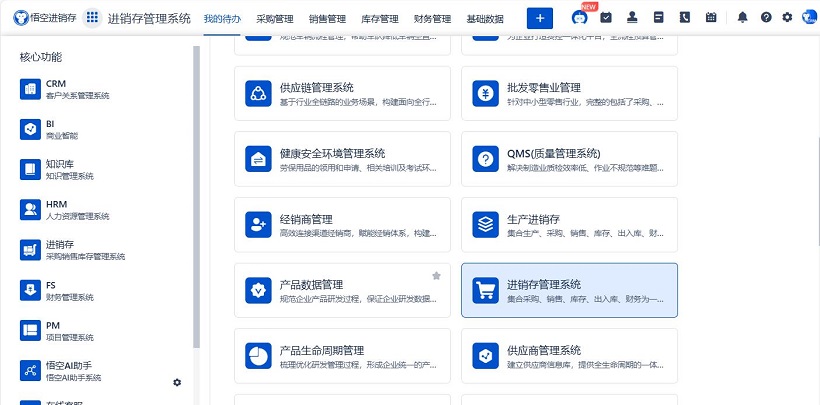
△悟空进销存产品截图
当我们的应用已经开发完毕并且经过严格测试没有问题时,就可以考虑将其发布出去让更多的用户使用了。此时还需要关注服务器的选择配置及安全性设置等问题,并建立起一套完善的监控报警机制以便在出现问题时能第一时间发现并处理。
以上就是一个网页版进销存系统大致的开发流程了,希望对你有所帮助~
请立刻免费试用:
